Static Vs Dynamic Website (Meaning, Examples, Differences)
You have heard about static and dynamic websites but you don’t have a clue what that means. I will explain with simple terms and examples of how these 2 types of websites are different.
The majority of today’s sites are dynamic. For example, most of the e-commerce websites and most of the popular websites that you need to create an account (Facebook, Twitter, Google, etc). Some examples of static websites are braun.com isomer.gov.sg and hartwell-insurance.com.
Keep reading for a more detailed explanation for both types. I will also explain how you can identify a static website vs a dynamic website. Here is a recap of what you will learn from this post:
How Do I check If A Website Is Static or Dynamic
Static Website vs Dynamic Website
Static Website and Dynamic Website Differences (Table)
What Is A Static Website
A static website consists of a maximum of 3 elements. These 3 elements are a .html file, a .css file, and .js file but the last two are not necessary. The “pre-written” code (the combination of 3 previous files) is always the same for every user unless the website owner makes a change. The actions or preferences of the user can’t affect the initial code.
That doesn’t mean you can’t interact with the web page but your action will have the same effect as for another user. For example, if you click a button and it changes color then the exact same will happen to the next online visitor.
People assume that static means the site doesn’t have graphics or it isn’t interactive at all. So a static website is mostly a tech term and not what we assume. It has to do with the tech structure of the website.
Both static and dynamic sites are stored in servers (specialized computers) and online visitors can reach them by using their browser (google chrome). The browser requests the code (and other files such as images) from the server. When the browser has the code then it can show to the user the final result.
The code is a collection of instructions for the browser of how it will present the website. For example, where will be the images placed or the distance between paragraphs.
If the server stores a static website it will send that code once. For instance, the online visitor can’t create an account and send that details back to the server. He can’t generate content such as comments. A static site isn’t connected with a database in the server so there is no place to store all that data and retrieve it when needed.
** Very important note: Static websites have evolved over the years and now you can add functionalities such as user accounts and comments. The difference is that the login details will be stored in a third-party app or external database. So, your website’s server will not interact with the user by exchanging data. You rely on a third-party to store these details or comments.
Static Website Examples
Here is a more comperhesive list of static websites examples:
reactjs.org The React Javascript Library Website

braun.com/ The Braun brand site

tagaholic.me/ A simple blog

michaeldwan.com/ A developer’s resume

hartwell-insurance.com/ An insurance company site

cocoon-arolla.com/ A camping related site

If you would like to see more static website examples you can check those sites:
gatsbyjs.org/showcase/ , gohugo.io/showcase/ , jekyllrb.com/showcase/
As I already said the static websites have evolved over the years and they have incorporated a lot of functionalities. Sometimes is very hard to distinguish a static and dynamic website.
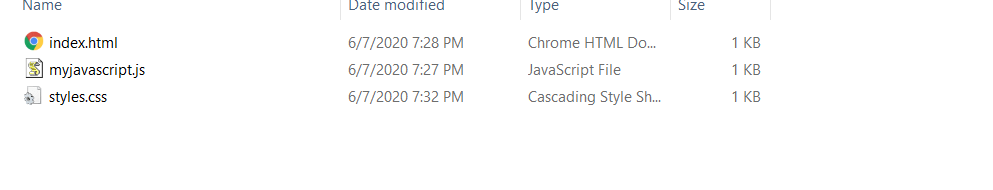
I created a small static website in my pc to show you how the documents of a static website look like.
Static website files

What Is A Dynamic Website
A dynamic website’s code is written on server-side languages such as PHP or node.js. The content is generated “dynamically” with every request and it can be different from user to user. A dynamic website interacts with a database and the user can affect the “code” based on his inputs.
The browser still receives an HTML file but that was not “pre-written” but created by the server-side programming language. For example, when you log in to your Facebook account you see your home feed and the recent updates from your friends. Another Facebook user will see a different home page and different feed.
The server creates a different interface based on the user’s inputs. In that case, the look of the site depends on the username and password of the person. The Facebook site has stored the details of the user in a database along with other details such as interests, facebook friends, liked pages, etc.
So it will return a interface adjusted on the user’s history and general information.
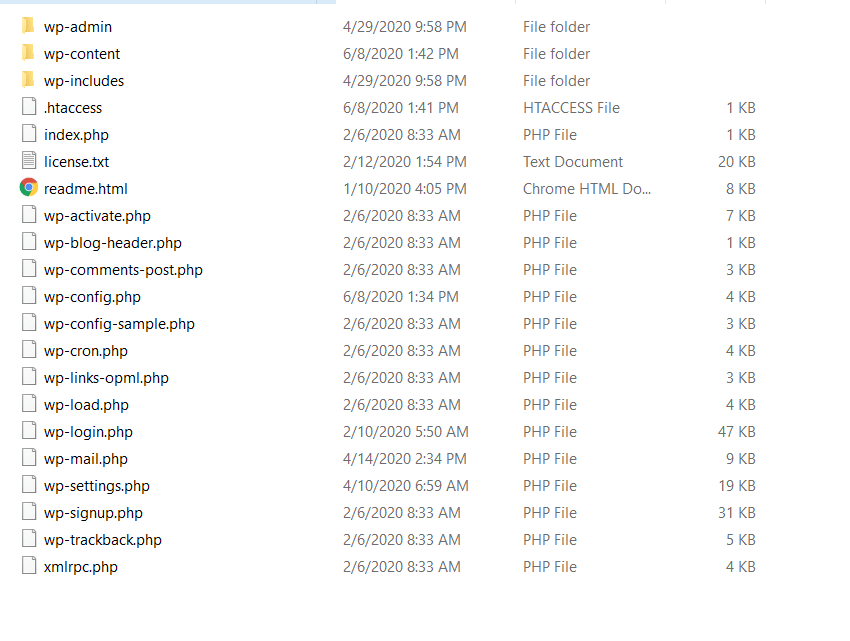
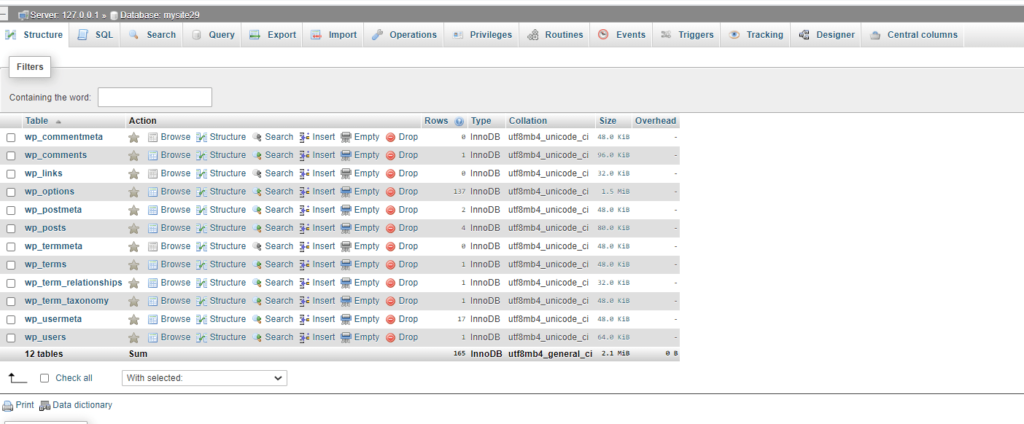
You can see here how a dynamic website files are stored in a server.

A dynamic website needs a database to function.
Mysql database example

How Do I Check If A Website Is Static or Dynamic
Your best bet is to use sites such as builtwith.com or wappalyzer.com . They also have chrome extensions for faster checks: Builtwith chrome extension , wappalyzer chrome extension .
You can visit any site and then check for specific technologies that reveal if a website is dynamic or static. On wappalyzer you search for the section: “Static site generators”. On BuiltWith you mainly check the section: Frameworks.
These are some of the technologies used for static sites: Gatsby, Hugo, Jekyll, Gridsome, Scully, Sculpin, and Sapper.
For dynamic websites you check for programming language and CMS sections mainly. Here is a list of technologies you search: PHP, WordPress, Joomla, Drupal.
For some of the popular websites, we all know you will see no results. Maybe they don’t allow external tools to track their technologies. Just for the records the big majority of the sites we use as the average users are dynamic.
If you see that the homepage is changing based on your country, language, or preferences then you are probably on a dynamic website. This kind of site can update in real-time. For instance, if there is a comment on your last Facebook post then you can see it right away. There is no need to reload the page.
Dynamic Website Examples
Here is a comperhensive list with dynamic websites:
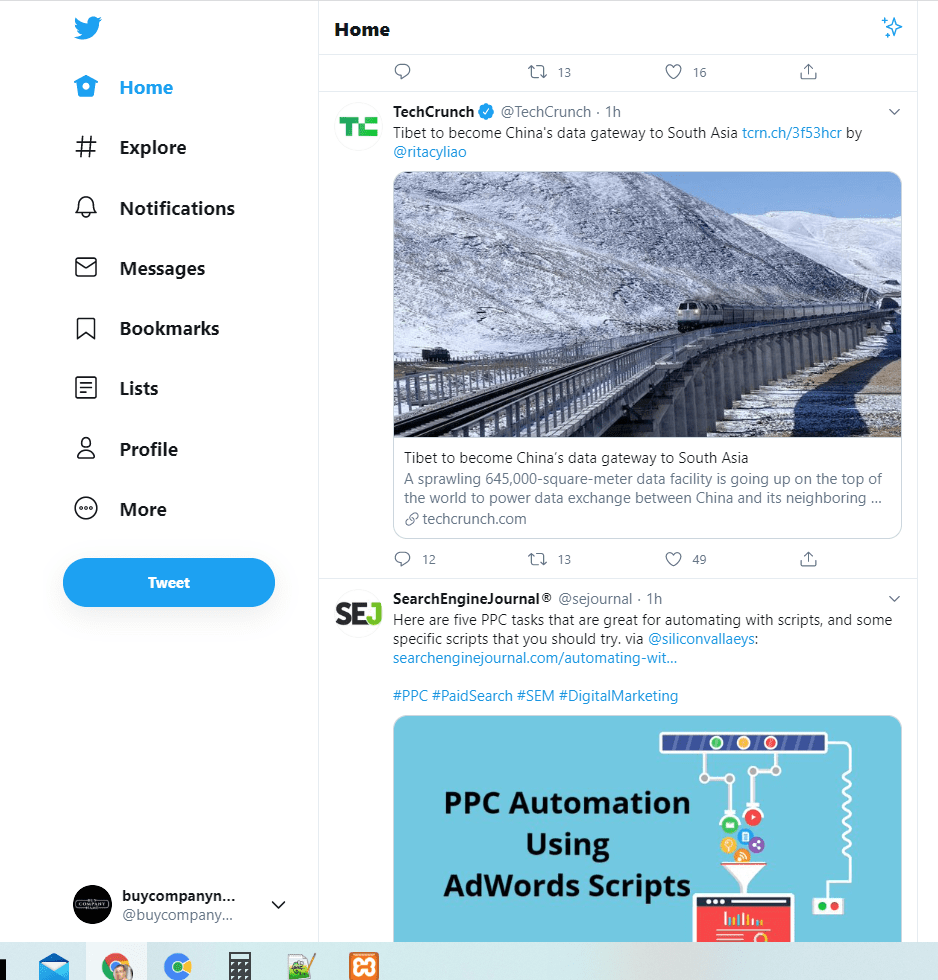
A great example of a dynamic website is twitter.

Google adjusts language and user results based on the country.

For gmail a user should login and then checks his messages.

Pinterest shows different feeds for each user.

My site is the same for every user but it is dynamic! I am using WordPress that is a CMS (content management system) related to dynamic websites. That’s why I said earlier that sometimes the overall look of the site doesn’t reveal always if it is dynamic or static.

Static Website vs Dynamic Website
We will compare here these 2 types by providing their advantages and disadvantages:
Static Website Advantages
1.) The site is loading faster due to the fact that code is already ready, “sitting” on the server. No database is needed.
2.) Easier to setup for a developer if the site doesn’t have too many pages.
3.) You can receive much more traffic without crashing your site. The code is simpler and the online visitors connect only once to the server that stores the site.
4.) Since a static website doesn’t use a database is more secure than a dynamic. Hackers try to exploit the connection between a website and a database.
5.) Leads to fewer site errors. The reason why we usually see an error is because of database issues (on dynamic websites) on the server.
6.) Cheaper hosting needs. Since the files that contain code are more minimalistic in a static website, you need less storage and less bandwidth to use. So, even if you get a lot of traffic you will need not need the same resources such as a dynamic website. That means you will pay less, especially for a successful site.
Static Website Disadvantages
1.) You can’t adjust the content based on the user’s inputs and preferences. For instance, if you want to show a different page to a European vs an American user you can’t do that. If you want to show a different homepage, notifications, or updates you will not be able to do that either.
2.) You need to adjust the individual .html files for each page when you need to make a change. This is a problem for a site with hundreds of pages or products. If for any reason you need to update something on all of them it would be time-consuming and probably a developer should do it.
3.) In most of cases you will not be able to store visitor details. There are workarounds for that but since you don’t have a database connected it will be harder to get that info in real-time.
4.) It is not so easy to manage and add new content as it is with dynamic sites. You don’t have an easy interface that helps you to publish new pages or new posts. You will need a developer or some specific workflow that he will suggest to you for creating new content for your site.
Dynamic Website Advantages
1.) The content of the site can be tailored based on the user’s input and preferences. The dynamic sites are connected with databases where important information for the user is stored. The site’s content can be different based on the country of the user or his previous history. This is a big advantage since different online visitors have different needs and preferences.
2.) You can manage a dynamic website with cms (content management system). This is another great advantage since even a person without coding knowledge can use a cms such as WordPress to create pages and posts for his site.
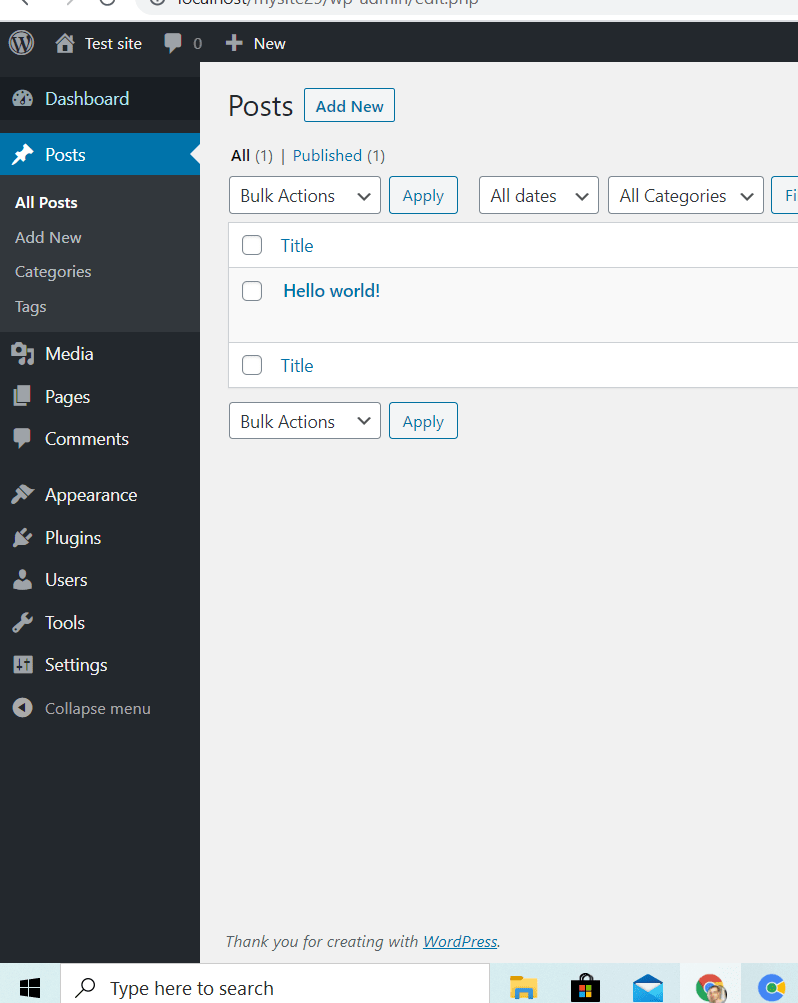
Here you can see how the interface looks like when you have used wordpress to create a website. It doesn’t seems so complicated comparing with code.

3.) You can include additional functionalities without a single line of code. Since many people use dynamic websites and content management systems you can actually add a plugin for everything on your site. Even if you don’t know to code you can add a free (or paid) ready-made plugin from the cms marketplace.
Here you can see how many options I have for adding new functionalities for my WordPress site. There is something for every use case: security, contact forms, back-ups, or shopping carts.

4.) Scalability as far as content is concerned. You can add hundreds of pages or products without some change in the code. This is great for any e-commerce site, a forum, a social media brand, or a multi-pages blog. You can focus on your content and don’t get stressed for the backend.
Dynamic Website Disadvantages
1.) A dynamic website loads slower than a static website since the code is dynamically generated for each request and it is not “pre-written”. It takes some time for the server to communicate with the database. create the .html file and then send it to your browser.
2.) More security flaws due to the fact that your site interacts with a database too. With a dynamic site, a user can send also data to your server and not only receive as it happens with a static website. That process opens the gate for hackers to exploit that connection.
A big part of websites use wordpress that is a CMS for creating a website even without coding. The downside here is that people add “plugins” from different developers to add more functions to their site. The plugins seems to be another weak point for hackers to exploit.
For instance, consider that one WordPress site might have 10 different plugins or more. If for any reason 1-2 of them are not updated from the creators regularly they might create security flaws. A badly written code provides the opportunity for hackers to inject malware or get access to your website’s data.
3.) More expensive web hosting for traffic-intensive sites. Dynamic sites are demanding more resources such as bandwidth. This a metric that indicates how many users a site can handle within a certain timeframe. Since a dynamic website is processing a lot of things on the backend it can’t handle easily thousands of visitors without upgrading on a more expensive web hosting package.
Static Website and Dynamic Website Differences (Table)
Here is a quick recap/table with dynamic and static website differences:
| Static Website | Dynamic Website |
| The code is “pre-written” | The code is generated in real time |
| Site is not tailored based on the user | The site can be adjusted to different users |
| Doesn’t use a database | It uses a database |
| No interface to adjust content for non-technical people | You can use an interface for content management even for non-technical people |
| Even for a small change you need to update the code for a page | One change in code can affect multiple pages |
| Less probabilities for sites error | More probabilities for site errors |
| More secure since the code is not so complex and it doesn’t communicate with a database | Less secure than a static website since it interacts with a database and the overall structure of the site is more vulnerable |
Are Static Websites Dead?
Static websites are far from dead, actually in the last years we see a slow comeback. Due to their minimalistic approach related to the code they use, static websites consume fewer resources and they load faster. The mobile traffic is growing exponentially so websites that load faster in mobile devices with bad internet connection are on demand.
Nowadays sites are getting more traffic from mobile devices rather than desktop computers. Even Google ranks better websites that provide a good user experience on mobile devices and website speed is one of the most important factors.
Static websites due to their design demand fewer resources than dynamic websites. As a result, our mobile devices don’t interact a lot with the server that stores the website apart from our initial request to actually see the site. The size of the website (in terms of KB) tends to be smaller too so we can see the requested site much faster than a dynamic one.
A dynamic website offers more flexibility and additional functionalities as we described in previous paragraphs but still, the static websites have their role in the modern world.
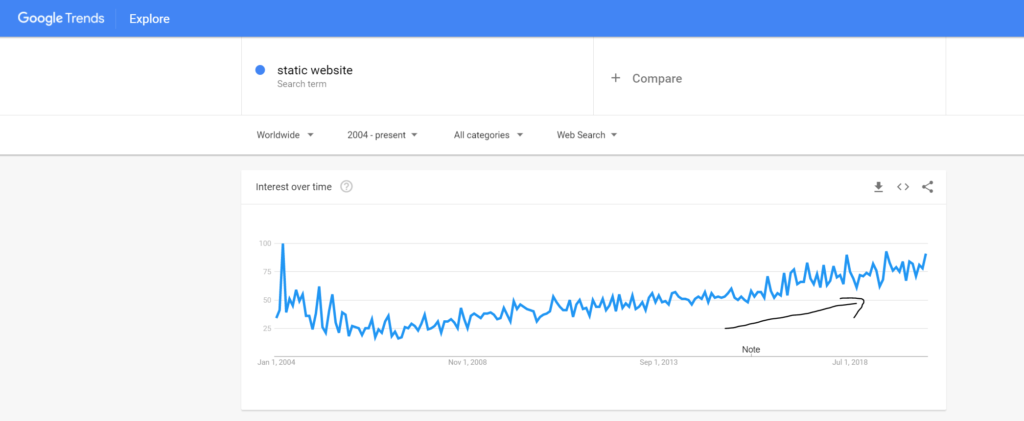
Here are some interesting statistics from google trends and w3techs. The first graph shows what is the trend for the keyword “static website” on the google search engine. An upwards trend means that more people type that term on google.
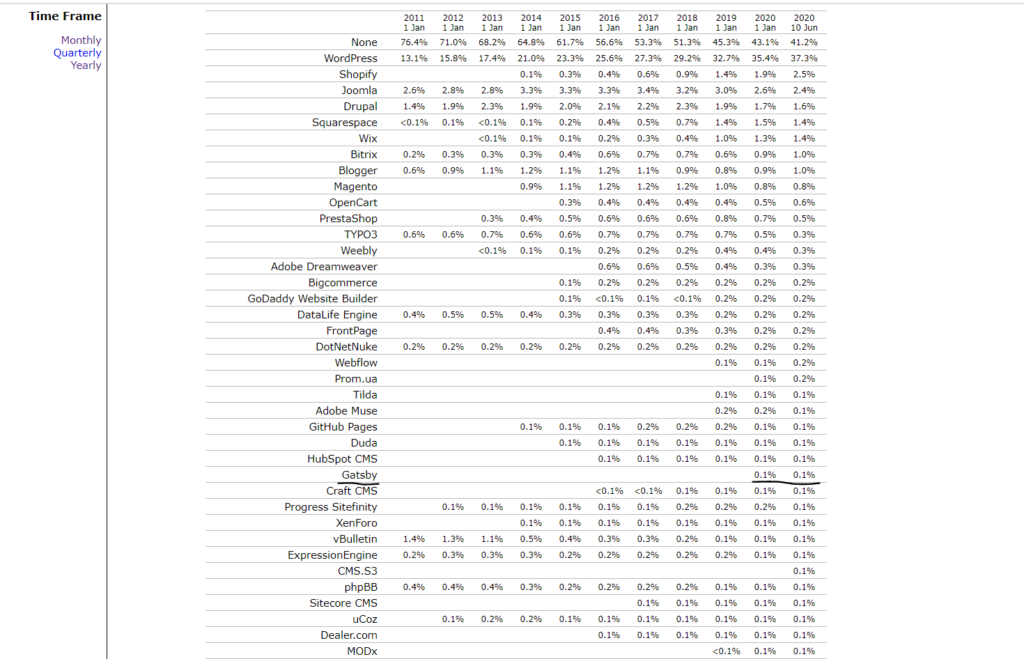
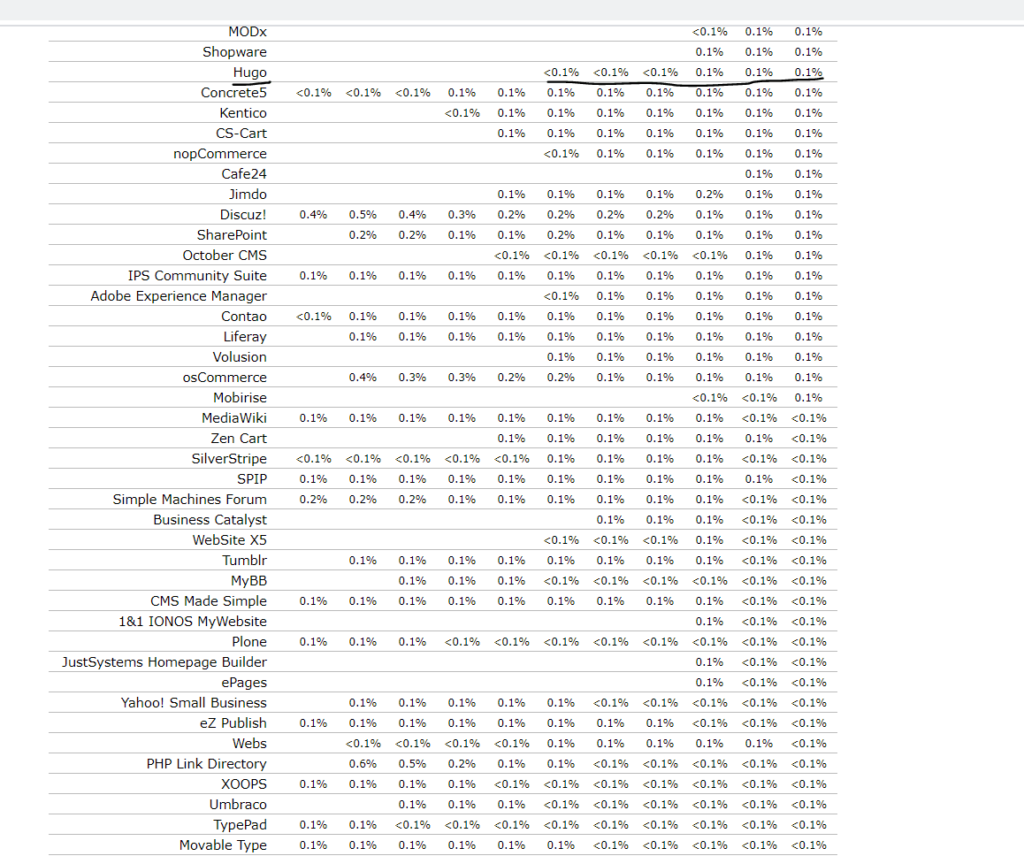
The second table is from w3techs which shows how many sites use certain technologies over the years. The increase in static website-related technologies is not huge but it shows small improvement. From non-existence interest some years ago, we see that some people start to use again static websites.



Final Words
Each type has pros and cons so it is up to you what you will decide on the end. As I already mentioned I use WordPress so that means I have a dynamic website.
If you are thinking to start a website you can check my previous post about what web hosting provider I used to set up my site and why. Don’t forget to share my current post on social media if you find it helpful, thanks!